vue和react的区别和相同点有哪些
vue和react不同之处
单向绑定 vs 双向绑定
单向绑定和双向绑定,指的是View层和Module层之间的映射关系。
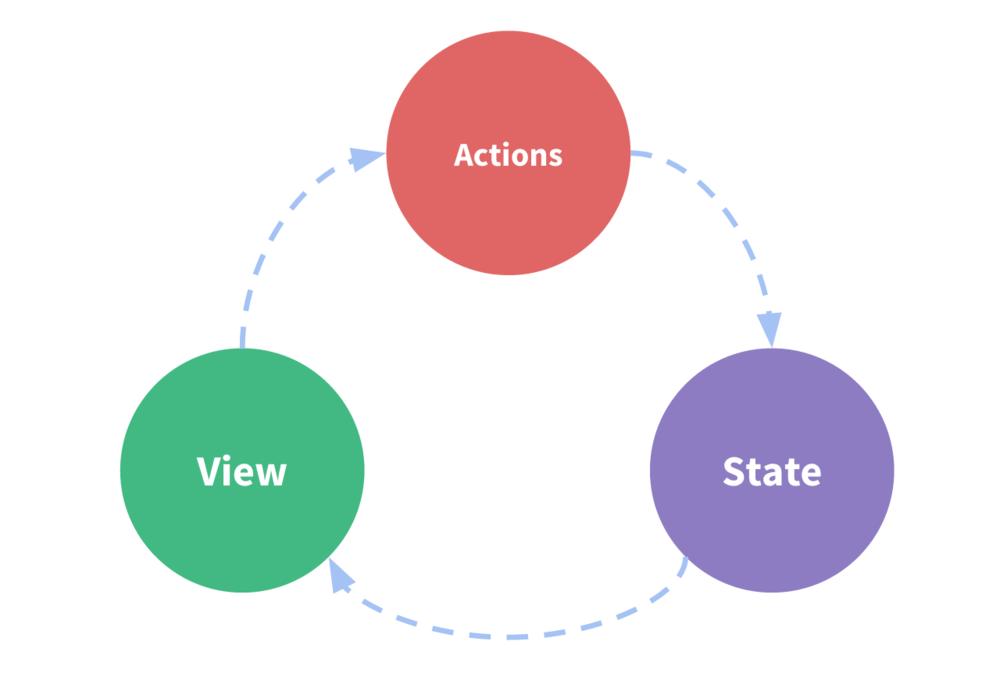
react采取单向绑定,如图所示

用户访问View,用户发出交互到Actions中进行处理,Actions中通过setState对State进行更新,State更新后触发View更新。可以看出,View层不能直接修改State,必须要通过Actions来进行操作,这样更加清晰可控,。
vue中支持单向绑定和双向绑定
单向绑定:插值形式{{data}},v-bind也是单向绑定
双向绑定:表单的v-model,用户对View层的更改会直接同步到Module层
实际上v-model只是v-bind:value 和 v-on:input的语法糖,我们也可以采取类似react的单向绑定。
vue的v-model在操作表单是,显得很简单,我们不用去写繁琐的onChange事件去处理每个表单数据的变化,但是双向绑定也会导致数据变化不透明,不清晰可控。优点和缺点共存,有时候一个人的优点也是一个人的缺点,道理都是想通的。
数据变化感知:自动vs手动
react认为数据是不可变的,必须通过显式的setState进行数据更新
vue是响应式的,认为数据是可变的,通过Object.defineProperty将数据改为getter和setter函数,通过观察者模式,在数据变化时自动通知dom更新
jsx vs template
react的思路是all in js,通过js生成html,所以设计了jsx。
vue采取的是模板形式,将html、js、css组合到一起。
对于新手来说,vue的模板形式更直观,更易理解,和传统的开发形式很像。
jsx使用原生的js语法,所以api很少,vue模板语法较多,v-if v-show v-for,不过也没什么难的
jsx由于使用js语法,可以很方便的时候class和function来创建组件,vue的render函数则非常的难用,我至今没有用过
vue和react相同之处
组件化
相比传统的前端开发,在vue和react中组件化是非常方便的。
传统的前端开发,我们可能需要使用seajs等,来创建一个组件,自己来维护组件的数据和dom的更新,很麻烦。
而现在我们就很方便了,一个.vue文件或者一个函数,就可以完成一个组件的编写
虚拟dom
vue和react都使用虚拟dom,可以尽量减少无用的更新操作,提高dom渲染效率。
专注核心功能
vue和js都只专注核心功能,其他外围功能则由社区提供,像路由router、状态管理vuex/redux等
单向数据流
虽然vue有双向绑定v-model,但是vue和react父子组件之间数据传递,仍然还是遵循单向数据流的,父组件可以向子组件传递props,但是子组件不能修改父组件传递来的props,子组件只能通过事件通知父组件进行数据更改。

点赞(1)