CSS 怎么实现p标签设置text-indent,文本缩进后,图片img不缩进
昨天调整一个css样式发现一个排版问题
本来想让P标签内容首行缩进2个字,但是很不幸,文章有P标签下有img标签,导致图片也跟着缩进了,版式很糟糕
<style type="text/css">
div{
width: 300px;
}
p{
text-indent: 2em;
}
</style>
<div>
<p>
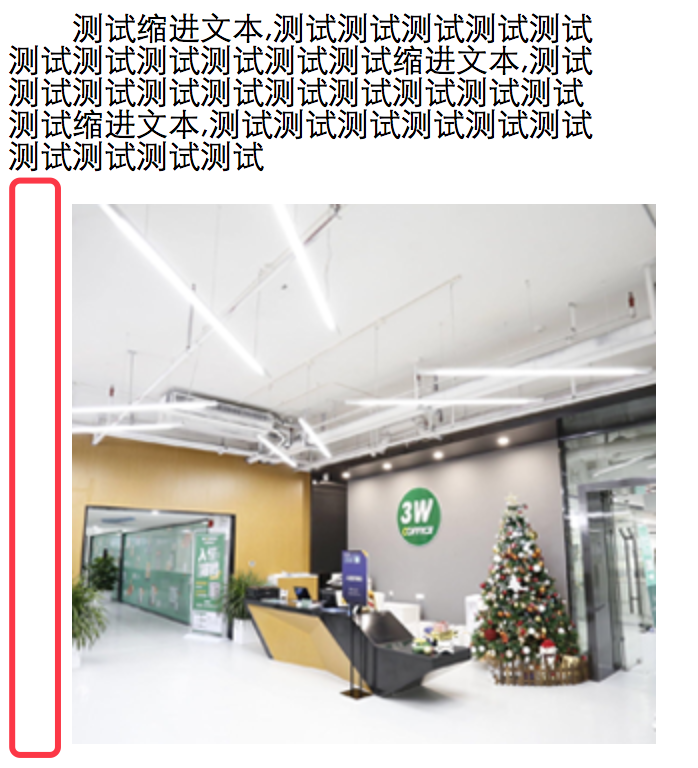
测试缩进文本,测试测试测试测试测试测试测试测试测试测试测试缩进文本,
测试测试测试测试测试测试测试测试测试测试测试缩进文本,测试测试测试
测试测试测试测试测试测试测试
</p>
<p>
<img src="img/gz.png">
</p>
</div>可以看出,图片也缩进了

解决办法
查找资料发现,text-indent遇到display:block 或者float 就不生效了,也就是给图片加上display:block 即可
<style type="text/css">
div{
width: 300px;
}
p{
text-indent: 2em;
}
img{
display: block;
/*float: left;*/
}
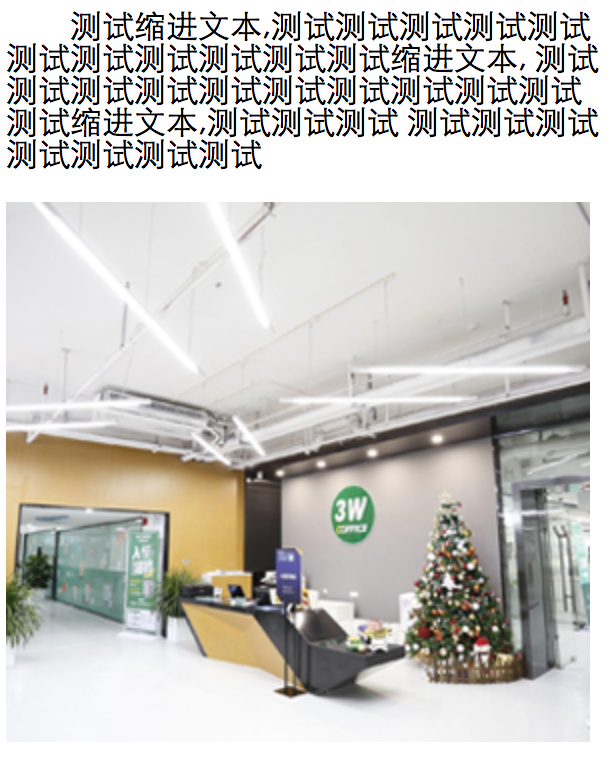
</style>效果图,完美解决了


本文由珊瑚学院作者蛰伏已久原创,如需转载请遵守版权声明
点赞(1)







