H5开发--部分iphone手机无法滚动解决方案,iscroll使用方法
最近在H5开发中遇到一个诡异的问题,其实很简单一个事情,做了一个弹窗,弹窗中的内容很长,需要滚动查看,正常设置一下overflow:scroll就好了,可以偏偏有的苹果就是就是不好用,折腾了一下午,记录一下,以便帮到需要的人。
网上找到2个解决方案
添加css属性
添加-webkit-overflow-scrolling: touch
.msglistbody{
overflow-y: scroll;
-webkit-overflow-scrolling: touch;
}或者采用js方式添加
$("#PostList").css({
"overflow-y": "auto",
"-webkit-overflow-scrolling": "touch"
});很遗憾,这么弄我的问题并没有解决,最后多方查找决定用iscroll.js来解决
iscroll.js使用方法
github地址:https://github.com/cubiq/iscroll/
html结构
其中wrapper为滚动的外部框,ul及其子元素是要滚动的内容
<div id="wrapper"> <ul> <li>...</li> <li>...</li> ... </ul> </div>
css样式
外部框wrapper必须添加两个属性,position为relative或者absolute;overflow为hidden,设置好要滚动的区域大小
#wrapper{
width: 200px;
height: 200px;
position: relative;
overflow: hidden;
}
ul{
width: 100%;
}官方一个demo的html结构及样式
<style type="text/css">
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html {
-ms-touch-action: none;
}
body,ul,li {
padding: 0;
margin: 0;
border: 0;
}
body {
font-size: 12px;
font-family: ubuntu, helvetica, arial;
overflow: hidden; /* this is important to prevent the whole page to bounce */
}
#wrapper {
position: absolute;
z-index: 1;
top: 45px;
bottom: 48px;
left: 0;
width: 100%;
background: #ccc;
overflow: hidden;
}
#scroller {
position: absolute;
z-index: 1;
-webkit-tap-highlight-color: rgba(0,0,0,0);
width: 100%;
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-text-size-adjust: none;
-moz-text-size-adjust: none;
-ms-text-size-adjust: none;
-o-text-size-adjust: none;
text-size-adjust: none;
}
#scroller ul {
list-style: none;
padding: 0;
margin: 0;
width: 100%;
text-align: left;
}
#scroller li {
padding: 0 10px;
height: 40px;
line-height: 40px;
border-bottom: 1px solid #ccc;
border-top: 1px solid #fff;
background-color: #fafafa;
font-size: 14px;
}
</style>
<div id="wrapper">
<div id="scroller">
<ul>
<li>Pretty row 1</li>
<li>Pretty row 2</li>
<li>Pretty row 3</li>
<li>Pretty row 4</li>
<li>Pretty row 5</li>
<li>Pretty row 6</li>
<li>Pretty row 7</li>
<li>Pretty row 8</li>
<li>Pretty row 9</li>
<li>Pretty row 10</li>
<li>Pretty row 11</li>
<li>Pretty row 12</li>
<li>Pretty row 13</li>
<li>Pretty row 14</li>
<li>Pretty row 15</li>
<li>Pretty row 16</li>
<li>Pretty row 17</li>
<li>Pretty row 18</li>
<li>Pretty row 19</li>
<li>Pretty row 20</li>
<li>Pretty row 21</li>
<li>Pretty row 22</li>
<li>Pretty row 23</li>
<li>Pretty row 24</li>
<li>Pretty row 25</li>
<li>Pretty row 26</li>
<li>Pretty row 27</li>
<li>Pretty row 28</li>
<li>Pretty row 29</li>
<li>Pretty row 30</li>
<li>Pretty row 31</li>
<li>Pretty row 32</li>
<li>Pretty row 33</li>
<li>Pretty row 34</li>
<li>Pretty row 35</li>
<li>Pretty row 36</li>
<li>Pretty row 37</li>
<li>Pretty row 38</li>
<li>Pretty row 39</li>
<li>Pretty row 40</li>
<li>Pretty row 41</li>
<li>Pretty row 42</li>
<li>Pretty row 43</li>
<li>Pretty row 44</li>
<li>Pretty row 45</li>
<li>Pretty row 46</li>
<li>Pretty row 47</li>
<li>Pretty row 48</li>
<li>Pretty row 49</li>
<li>Pretty row 50</li>
</ul>
</div>
</div>调用方式
在body的onload事件或者jquery的ready事件中调用
<script type="text/javascript">
var myScroll;
function loaded() {
myScroll = new IScroll('#wrapper');
}
</script>
<body onload="loaded()">
......
</body>//通过id方式创建对象
var myScroll = new IScroll('#wrapper');
//也可以这样
var wrapper = document.getElementById('wrapper');
var myScroll = new IScroll(wrapper);
//通过classname只能将第一个classname元素创建成对象,如果要创建多个需要自己循环创建
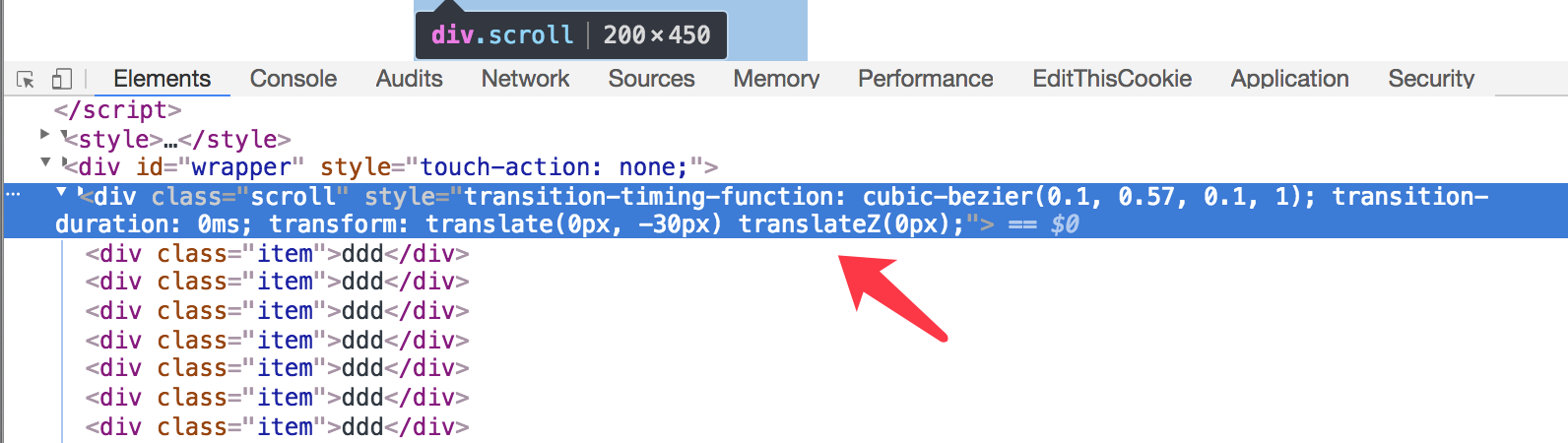
var myScroll = new IScroll('.wrapper');如果创建成功,则会给滚动部分添加如下样式,当鼠标拖动时可以看translate属性在变化

iscroll还有很多功能,参见官网或github

本文由珊瑚学院作者蛰伏已久原创,如需转载请遵守版权声明
点赞(2)







