js各种位置属性解读clientTop,clientLeft,offsetLeft,offsetTop...
js中有各种位置相关的属性,平时用起来比较混乱,特此整理一下

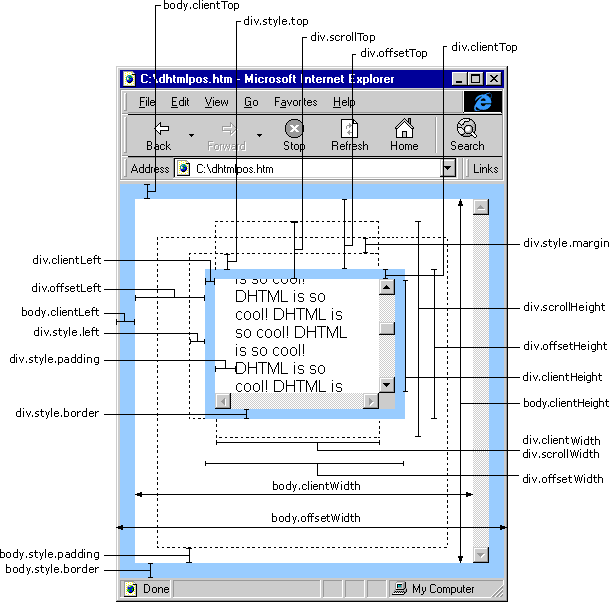
clientLeft,clientTop:表示内容区域的左上角相对于整个元素左上角的位置(包括边框),实测,clientLeft=左侧边框的宽度,clientTop=顶部边框的宽度
clientWidth,clientHeight:内容区域的宽高,padding+content的宽高,不包括边框宽度值。
offsetLeft,offsetTop:相对于最近的祖先定位元素。
offsetWidth,offsetHeight: 整个元素的尺寸(border+padding+content)
scrollWidth,scrollHeight:整个内容区域的宽度,滚动区域内部元素的宽高+滚动区域自身的padding
scrollLeft,scrollTop:元素滚动的大小
jquery中位置信息
alert($(window).height()); //浏览器当前窗口可视区域高度
alert($(document).height()); //浏览器当前窗口文档的高度
alert($(document.body).height());//浏览器当前窗口文档body的高度
alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度 包括border padding margin
alert($(window).width()); //浏览器当前窗口可视区域宽度
alert($(document).width());//浏览器当前窗口文档对象宽度
alert($(document.body).width());//浏览器当前窗口文档body的宽度
alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度 包括border padding margin
$("div").scrollTop():返回div的垂直滚动距离,可设置,$("div").scrollTop(20)
$(selector).offset():设置或返回被选元素 相对于文档的偏移坐标
$(selector).offset().top
$(selector).offset().left

点赞(3)







