vue学习笔记1:vue-devtools谷歌浏览器插件的安装使用
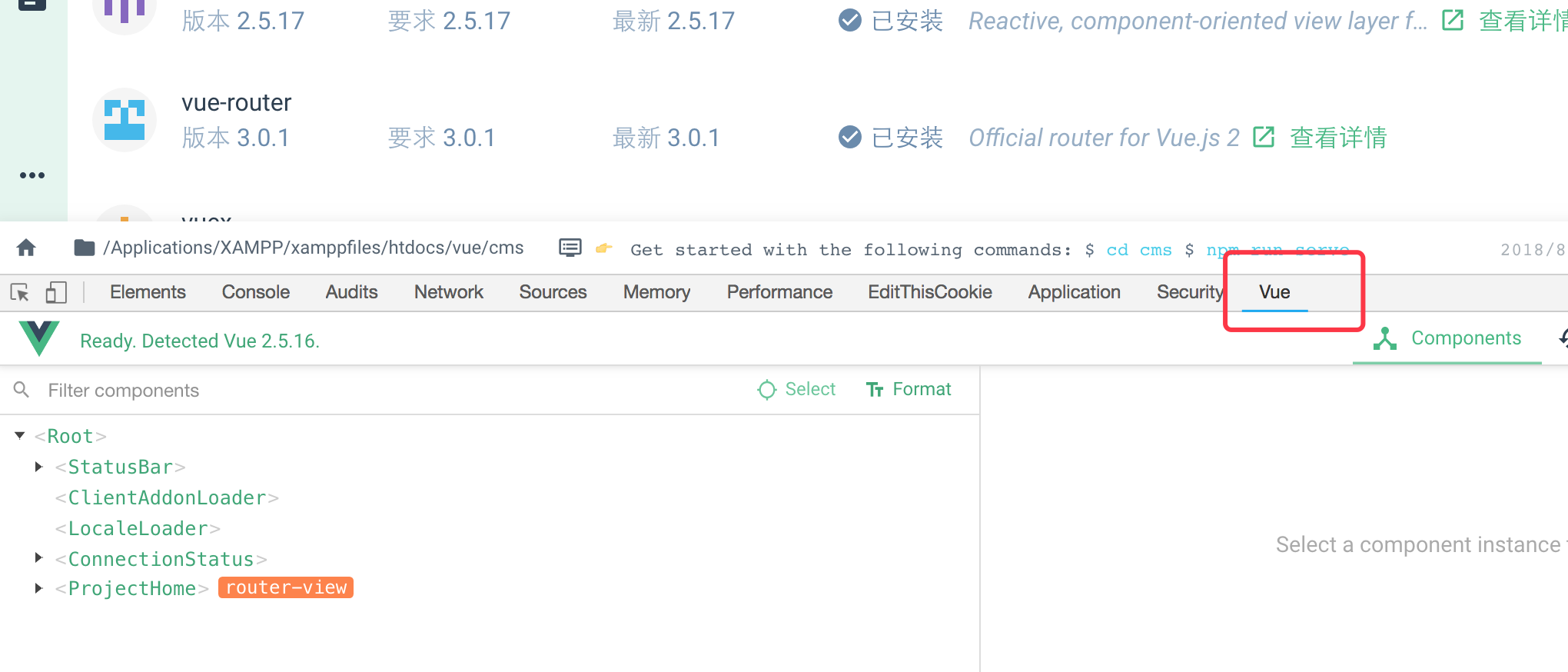
如下图,就是这个,便于开发调试

1.下载vue-devtools源码
https://github.com/vuejs/vue-devtools#vue-devtools
2.编译产生插件
进入下载以后的目录,执行 npm install
执行:npm run build
插件已经生成在 shells/chrome 目录下
3.安装chrome插件
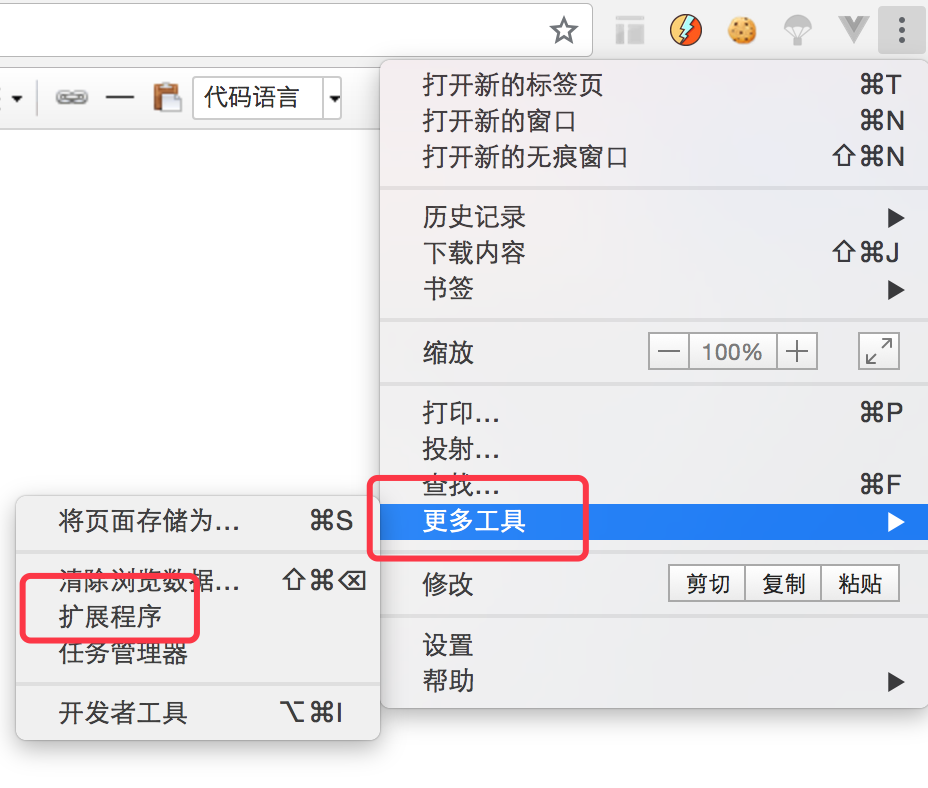
找到浏览器右上角的,更多工具-扩展程序

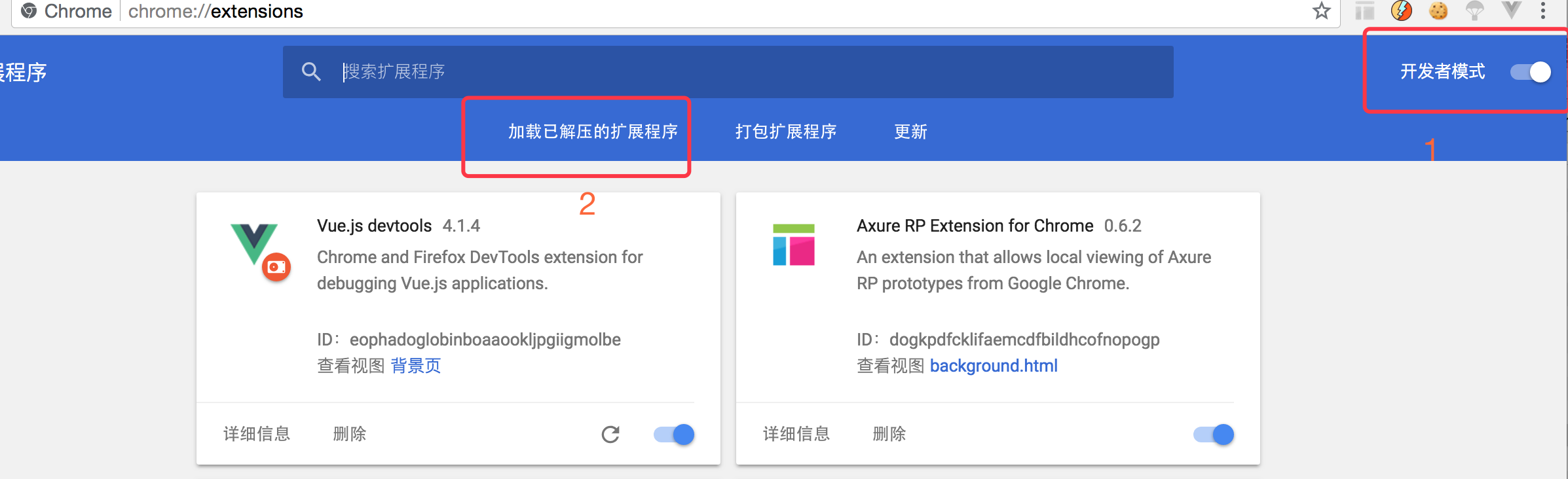
打开开发者模式,点击 加载已解压的扩展程序,选择shells/chrome目录即可

安装插件之后,打开vue编写的网站就看到本文开始的如图功能了

本文由珊瑚学院作者蛰伏已久原创,如需转载请遵守版权声明
点赞(0)