围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
我们通常使用margin来设置元素之间的距离
同样地,margin也遵循 上 右 下 左的赋值方式
margin: 10px -20px 10% 5em;
也可以针对单个方向设置margin
-
margin-top
-
margin-right
-
margin-bottom
-
margin-left
外边距合并
-
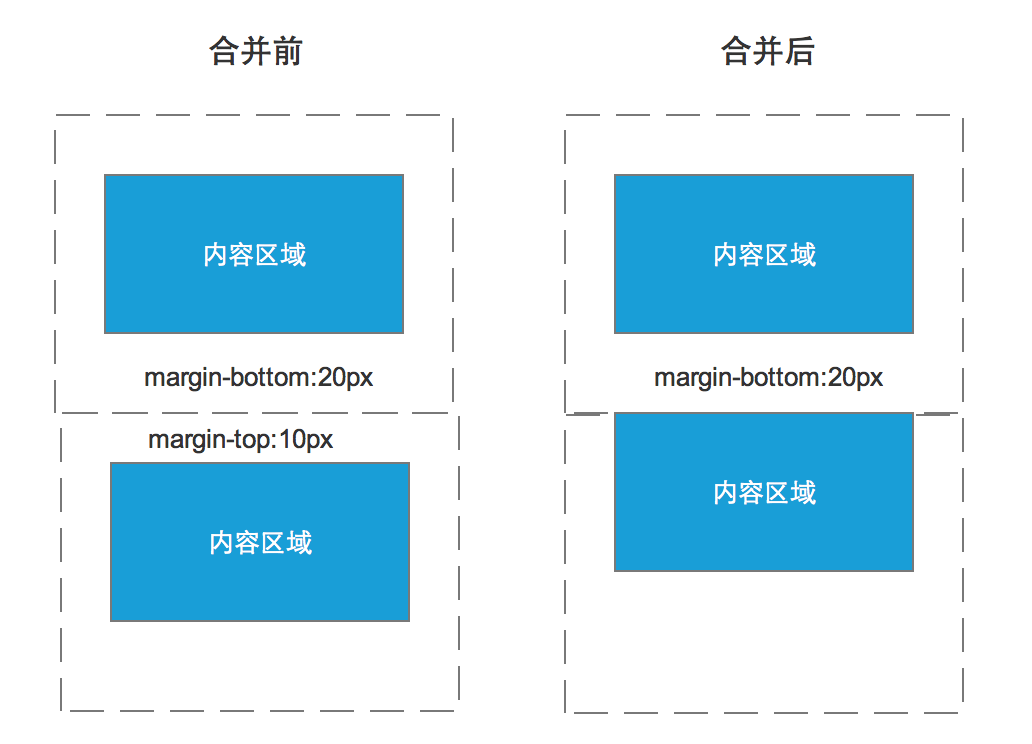
外边距都为正值:
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。

-
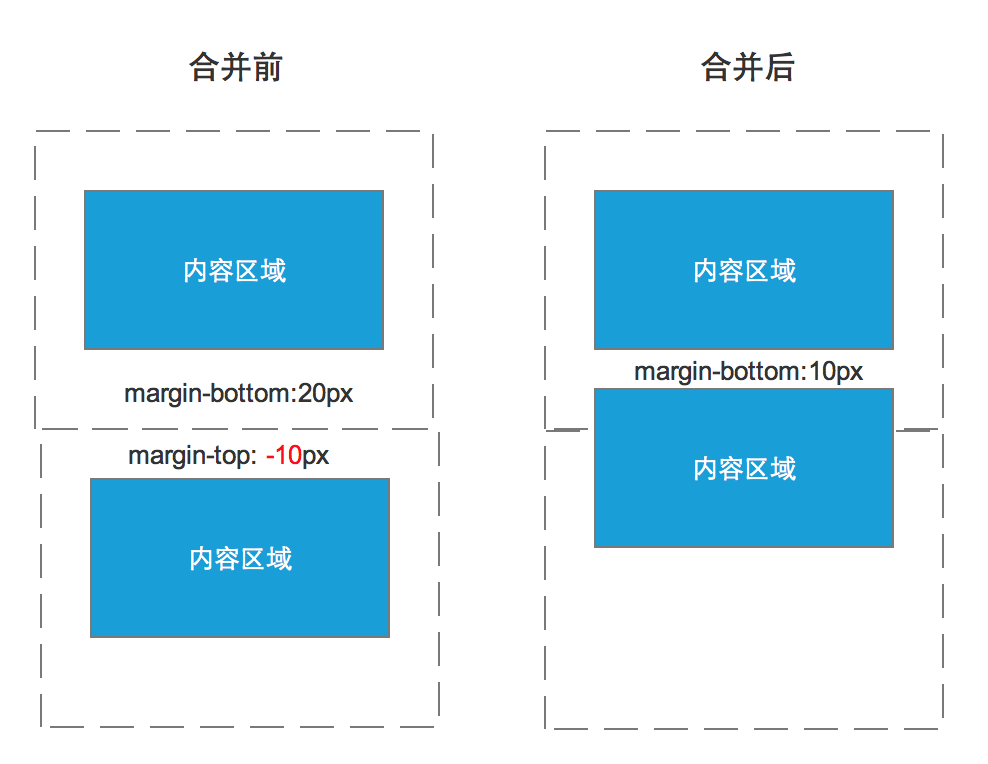
外边距都为1正1负:
合并后的距离为两者之和

-
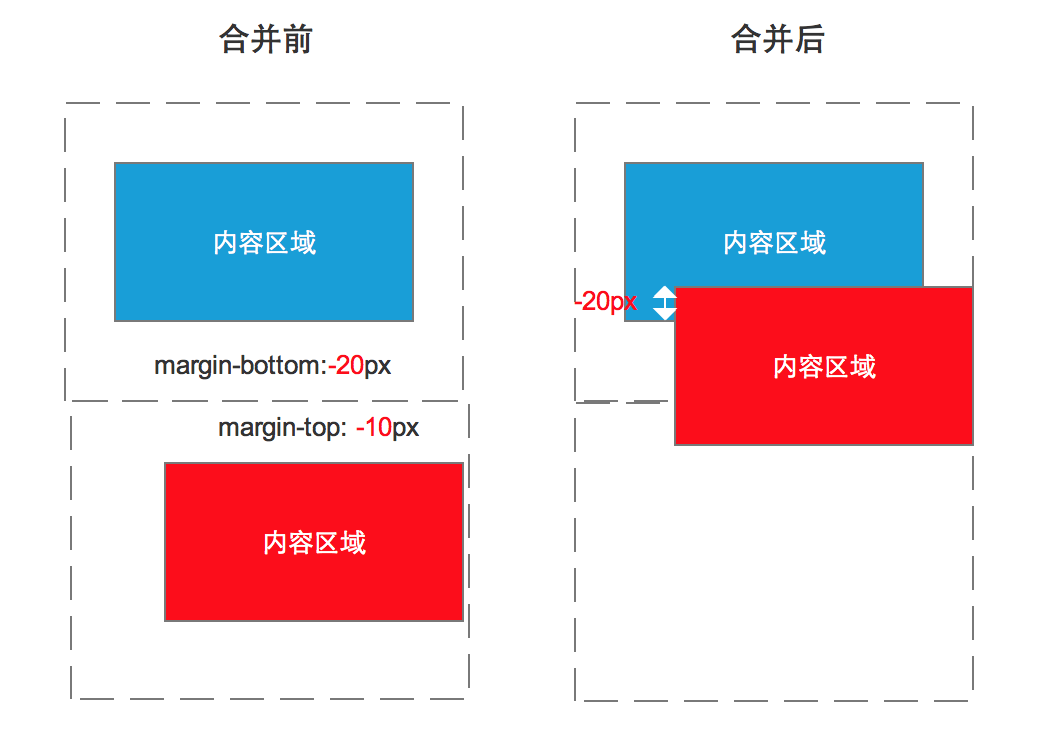
外边距都为负值:
合并后的距离为两者最小者

-
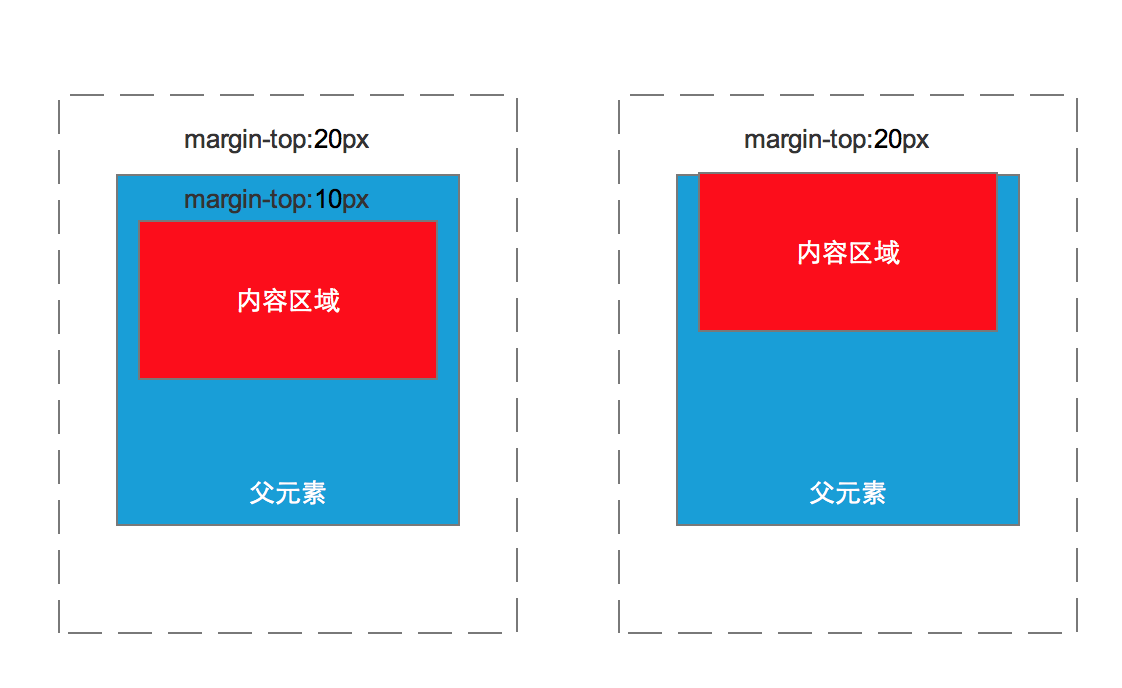
父元素与子元素外边距合并:
如下图,合并后父元素与子元素边界合并

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。



