socket学习纪录1: 基于workerman的php socket服务搭建,wss配置,小程序访问
我们都知道,http协议是无状态的,一般请求数据都是由客户端发起,比如通过ajax请求数据,而服务器不能主动向客户端推送数据。
最近想做一个双人视频的功能,当一人先加入直播间后,怎么知道另外一个人也进来了呢,传统方式,只能通过ajax轮询,ajax轮询时间间隔太长,就失去了实时性,轮询时间间隔太短,又会增加服务器压力。最好的方式是,当另一人进入直播间后,告诉服务器,我进来了,然后服务器通知第一个人,可以进行视频啦。这就需要用到socket。
关于socket的介绍大家百度吧,本文纪录我通过Workerman搭建socket服务的的过程,以及遇到的问题,并能通过小程序与服务器之间进行简单的socket通信。
一、创建socket服务
a.下载Workman
Workerman是一款纯PHP开发的开源高性能的PHP socket 服务器框架。被广泛的用于手机app、移动通讯,微信小程序,手游服务端、网络游戏、PHP聊天室、硬件通讯、智能家居、车联网、物联网等领域的开发。 支持TCP长连接,支持Websocket、HTTP等协议,支持自定义协议。拥有异步Mysql、异步Redis、异步Http、异步消息队列等众多高性能组件。
下载地址:https://github.com/walkor/workerman/
b. 安装
检测环境是否可以使用
curl -Ss http://www.workerman.net/check.php | php
如果返回3项均ok,则恭喜你,说明环境没有问题
如果不ok,要去安装相应服务,参见http://doc3.workerman.net/install/install.html
环境没问题后,将下载的文件解压后放到linux服务器即可
c.创建socket服务
require Autoloader.php,然后创建websocket 服务,id地址设置为0.0.0.0,意味着监听本服务器所有ip,2347是端口号,随便设置一个没有被使用的即可
我创建了一个index.php文件,内容如下
//启动socket服务
require_once __DIR__ . '/Autoloader.php';
use Workerman\Worker;
// Create a Websocket server
$ws_worker = new Worker("websocket://0.0.0.0:2347");
// 4 processes
$ws_worker->count = 4;
// Emitted when new connection come
$ws_worker->onConnect = function($connection)
{
echo "New connection\n";
};
// Emitted when data received
$ws_worker->onMessage = function($connection, $data)
{
// Send hello $data
echo "收到数据".$data."\n";
$connection->send('hello ' . $data);
};
// Emitted when connection closed
$ws_worker->onClose = function($connection)
{
echo "Connection closed\n";
};
// Run worker
Worker::runAll();d.运行websocket
要启动websocket服务,只能通过命令行的形式,执行这个php文件
php index.php start //以debug(调试)方式启动 php index.php start -d //以daemon(守护进程)方式启动 php index.php stop //停止 php index.php restart //重启 php index.php reload //平滑重启,结束一个进程后立即创建一个新的,直到所有进程都换成新的
1、以debug方式启动,代码中echo、var_dump、print等打印函数会直接输出在终端。
2、以daemon方式启动,代码中echo、var_dump、print等打印会默认重定向到/dev/null文件,可以通过设置Worker::$stdoutFile = '/your/path/file';来设置这个文件路径。
3、以debug方式启动,终端关闭后workerman会随之关闭并退出。
4、以daemon方式启动,终端关闭后workerman继续后台正常运行。
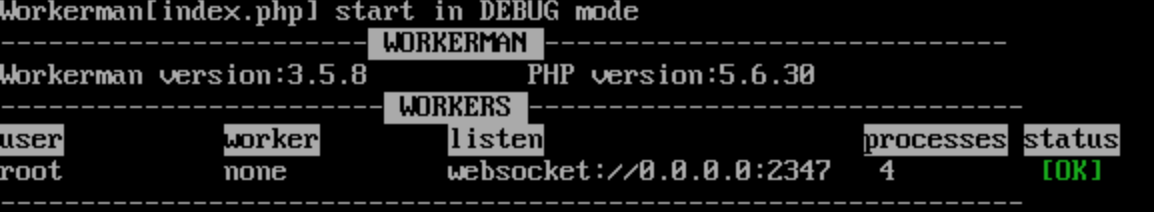
运行成功显示如下

二、通过小程序进行socket通信
这里只是简单的进行通信
url为“ws://”开头,其中域名解析到你的服务器ip地址即可,记得加端口号,和上面端口号保持一致。
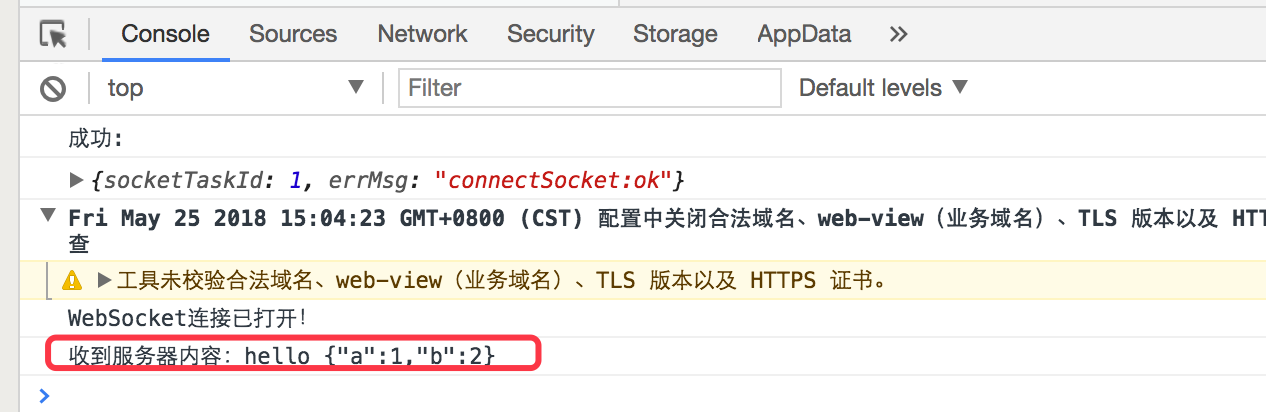
当链接成功之后,我们向服务器发送一段字符串,服务器收到后又返回回来一段数据,
onLoad: function (options) {
wx.connectSocket({
url: 'ws://www.yourdomain.com:2347',
success:function(res){
console.log("成功:");
console.log(res)
},
fail:function(res){
console.log("失败:")
console.log(res)
}
})
wx.onSocketOpen(function (res) {
console.log('WebSocket连接已打开!')
wx.sendSocketMessage({
data: JSON.stringify({a:1,b:2}),
})
})
wx.onSocketMessage(function (res) {
console.log('收到服务器内容:' + res.data)
})
},
三、wss配置
小程序后台要求socket地址必须是wss开头的,而刚才我们的地址是以ws开头的,这相当于http和https的关系。
wss的证书,可以可以使用https的证书,将上面的index.php中加入wss的配置
//启动socket服务
require_once __DIR__ . '/Autoloader.php';
use Workerman\Worker;
// 证书最好是申请的证书
$context = array(
// 更多ssl选项请参考手册 http://php.net/manual/zh/context.ssl.php
'ssl' => array(
// 请使用绝对路径
'local_cert' => '证书在服务器中绝对地址/fullchain.pem', // 也可以是crt文件
'local_pk' => '证书在服务器中绝对地址/privkey.pem',
'verify_peer' => false,
// 'allow_self_signed' => true, //如果是自签名证书需要开启此选项
)
);
// Create a Websocket server
$ws_worker = new Worker("websocket://0.0.0.0:2347", $context);
// 设置transport开启ssl,websocket+ssl即wss
$ws_worker->transport = 'ssl';
// 4 processes
$ws_worker->count = 4;
// Emitted when new connection come
$ws_worker->onConnect = function($connection)
{
echo "New connection\n";
};
// Emitted when data received
$ws_worker->onMessage = function($connection, $data)
{
// Send hello $data
echo "收到数据".$data."\n";
$connection->send('hello ' . $data);
};
// Emitted when connection closed
$ws_worker->onClose = function($connection)
{
echo "Connection closed\n";
};
// Run worker
Worker::runAll();好了,现在万里长征已经顺利卖出第一步了,后面我们继续深入学习socket的使用。

点赞(0)







