我们在开发时,希望将less文件转为css文件,这时需要用到gulp的插件 “gulp-less”
安装gulp-less插件
npm install --save-dev gulp-less
less文件生成css文件
引入gulp-less插件
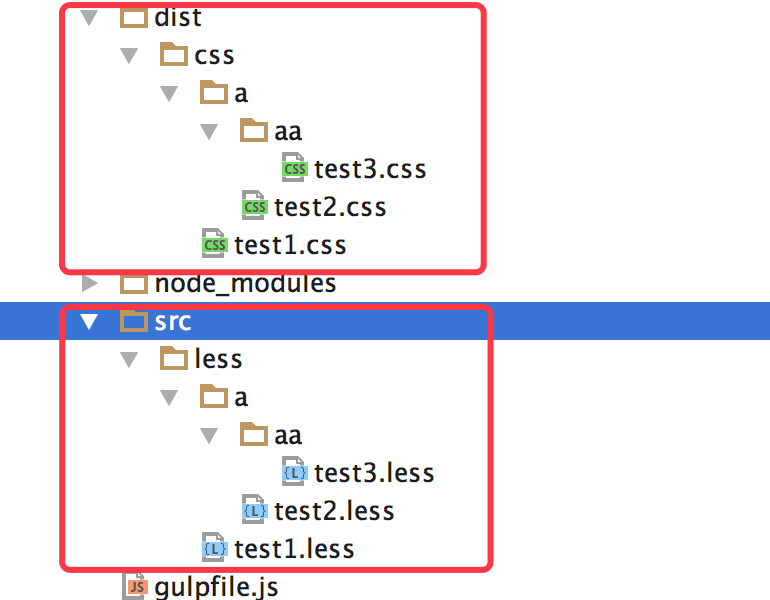
创建task,用来将src/less 目录下的所有 .less文件 生成css文件到 dist/css目录下
gulpfile.js核心代码如新
var gulp=require('gulp'),
less = require('gulp-less');//引入gulp-less插件
gulp.task('less-css',function(){
gulp.src('src/less/**/*.less')
.pipe(less())
.pipe(gulp.dest('dist/css'))
})我们在命令行输入 gulp less-css,即可看到已生效。

其中“src/less/**/*.less”代表src/less目录下任意文件夹下的.less文件
监听less文件的变化,自动生成css文件
上面我们是通过手动输入命令“gulp less-css”来将less文件生成相应的css文件,而开发中不可能每次都手动输入命令转换,我们希望当less文件改变时,自动更改css文件,可以使用gulp.watch来完成
var gulp=require('gulp'),
less = require('gulp-less');//引入gulp-less插件
gulp.task('less-css',function(){
gulp.src('src/less/**/*.less')
.pipe(less())
.pipe(gulp.dest('dist/css'))
})
gulp.task('watch-less',function(){
gulp.watch('src/less/**/*.less',['less-css'])
})我们在命令行输入“gulp watch-less”,可以看到,当less文件变化后,css文件也自动更新
压缩css-"gulp-minify-css"
我们还可以通过gulp-minify-css 插件对css文件进行压缩,同样的,还是先通过npm进行安装
npm install --save-dev gulp-minify-css
只需在生成css文件前调用一下该插件即可,如下
var gulp=require('gulp'),
less = require('gulp-less'),
minifycss = require('gulp-minify-css');//引入css压缩插件;
gulp.task('less-css',function(){
gulp.src('src/less/**/*.less')
.pipe(less())
.pipe(minifycss()) //压缩css
.pipe(gulp.dest('dist/css'))
})
gulp.task('watch-less',function(){
gulp.watch('src/less/**/*.less',['less-css'])
})压缩后css去除了多余的回车和空格